This is featured post 1 title
Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.

This is featured post 2 title
Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.

Kamis, 31 Maret 2011
Cara Membuat Facebook Fan Page Untuk Blog
Posted by fardi"linkin
03.13, under | No comments
Facebook adalah sebuah situs jejaring sosial besar untuk mempromosikan blog kita, sebagian besar blog besar memiliki sebuah Fan Page, Berikut adalah beberapa contoh Facebook Fan Page- Coca Cola FB Fan Page , Mashable FB Fan Page dan masih banyak lagi yang mungkin sobat lihat dalam blog-blog tetangga kita. apakah sobat terkesan dan ingin membuatnya satu untuk blog sobat ? bagaimana caranya? pada postingan kali ini kita akan membuat sebuah Facebook Fan Page untuk blog kita, jadi, mari kita buat sendiri Facebook Fan Page kita, tentunya dengan cara yang mudah...
1. Go to Fan Link Page Buat di facebook dan pilih merk atau produk
dan isikan, data yang diminta, sebagai contoh saya memilih Cause and Comunity, sehingga hasilnya seperti ini :
Klik Memulai...
2. On the next page, kita unggah gambar untuk Fan Page kita...
3. Setelah selesai meng-upload sebuah gambar, selanjutnya kita hanya meng-edit informasi Fan Page kita, caranya sama seperti mengedit facebook kita, tentunya sudah pada mahir donk :D...
4. Sekarang, halaman Facebook Fa Page kita sudah jadi, jika ingin, kita juga dapat membuat kiriman postingan kita ke dalam Fan Page kita secara otomatis, caranya :
Menggunakan RSS Graffiti
Pergi ke http://apps.facebook.com/rssgraffiti/ dan mengotorisasi RSS Graffiti
Lalu klik fan Page yang kita buat tadi, ada disebelah kiri seperti terlihat dibawah :
Jika berhasil, akan muncul seperti gambar dibawah, dan tambahkan alamat feed sobat..
Jika Anda blog adalah http://blogname.blogspot.com , maka Anda akan Url Feed http://blogname.blogspot.com/rss.xml
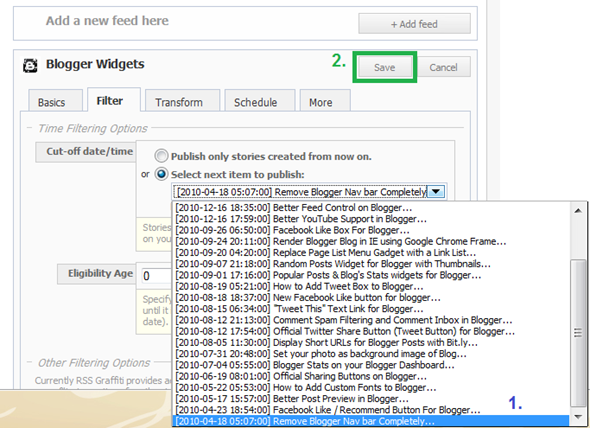
langkah selanjutnya, Go to Filter dan ubah cut-off/date dengan postingan terakhir yang ada disitu.. dan klik save deh ...
nah, sekarang setiap kita membuat postingan akan otomatis muncul dalam Fan Page yang kita buat tadi...
Langkah selanjutnya adalah meletakkan Fan Pages kita dalam blog, langsung saja caranya lihat gambar berikut...
lanjutkan dengan cara pilih Like Box > masukkan facebook url page sobat, seperti ini contohnya http://www.facebook.com/pages/Leppybaru/198439110190510 dan sesuaika tampilannya...
Terakhir, letakkan script yang kita dapatkan dalam blog kita dengan cara add widget,...
Link Bergoyang
Posted by fardi"linkin
02.24, under | No comments
Bosan Dengan tampilan link yang hanya diam di tempat saja, tenang saja kali ini saya akan memberikan cara membuat link bergoyang seperti goyang dangdut...
Sebagai Contoh Langsung saja arahkan cursor mouse anda ke link-link dibawah ini :
Link-Bergoyang 1
Link-Bergoyang 2
Link-Bergoyang 3
Link-Bergoyang 4
Link-Bergoyang 5
Link-Bergoyang 6
Link-Bergoyang 7
Link-Bergoyang 8
Setelah melihat contoh di atas apakah anda tertarik untuk membuat nya,Oke... langsung saja ke proses Pembuatan :
Langkah Pertama :
1.Copy paste script kode dibawah ini :
2.Masuk Ke Blog Anda Buka Tata Letak/Rancangan
3.Masuk ke Edit HTML
4.Cari Kode </head>
5.Copy paste scrpt kode dibawah ini tepat dibawah kode </head>
Langkah Kedua
Setiap anda Ingin Memggunakan Link Bergoyang jangan lupa di tambah kode ini (class="nudge")
Untuk Link Berbentuk Tulisan gunakan kode dibawah Ini :
Sebagai Contoh Langsung saja arahkan cursor mouse anda ke link-link dibawah ini :
Link-Bergoyang 1
Link-Bergoyang 2
Link-Bergoyang 3
Link-Bergoyang 4
Link-Bergoyang 5
Link-Bergoyang 6
Link-Bergoyang 7
Link-Bergoyang 8
 |  |  |  |
Setelah melihat contoh di atas apakah anda tertarik untuk membuat nya,Oke... langsung saja ke proses Pembuatan :
Langkah Pertama :
1.Copy paste script kode dibawah ini :
2.Masuk Ke Blog Anda Buka Tata Letak/Rancangan
3.Masuk ke Edit HTML
4.Cari Kode </head>
5.Copy paste scrpt kode dibawah ini tepat dibawah kode </head>
<!--Link Bergoyang-->
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$('a.nudge').hover(function() { //mouse in
$(this).animate({ paddingLeft: '20px' },400);
}, function() { //mouse out
$(this).animate({ paddingLeft: 0 }, 400);
});
});
</script>
<!--By Www.kikiyo.co.cc-->
Langkah Kedua
Setiap anda Ingin Memggunakan Link Bergoyang jangan lupa di tambah kode ini (class="nudge")
Untuk Link Berbentuk Tulisan gunakan kode dibawah Ini :
<a href="http://fardilinkin.blogspot.com" class="nudge">Link Bergoyang</a>
atau klau gk bisa yang ini ...masukan kode di bwah ini
<a href="http://www.kikiyo.co.cc" class="nudge">Link Bergoyang</a>
Untuk Link Gambar gunakan kode dibawah Ini :
Selamat Mencoba
Untuk Link Gambar gunakan kode dibawah Ini :
<a href="http://fardilinkin.blogspot.com" class="nudge"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbVhY_XayWuoYelDAFw-iwNfJIvALr5xSvKW5XZisyKj3nM9el9bgqUtSnbks41GRwH_D_-0HzlgA9SwqR_XSkGvC27OHSxz_ZBGCSw8TLRcp4_j1BMS2fxz-m6RQ0oMOUOI6TfVQAlJ8s/s128/yahoo.png" ></a>
klau gk bisa yang ini ... masukan kode di bwah ini
<a href="http://www.kikiyo.co.cc" class="nudge"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbVhY_XayWuoYelDAFw-iwNfJIvALr5xSvKW5XZisyKj3nM9el9bgqUtSnbks41GRwH_D_-0HzlgA9SwqR_XSkGvC27OHSxz_ZBGCSw8TLRcp4_j1BMS2fxz-m6RQ0oMOUOI6TfVQAlJ8s/s128/yahoo.png" ></a>
Selamat Mencoba
Pasang Script Anti Klik Kanan Di Blog
Posted by fardi"linkin
02.09, under | No comments
Untuk Menghindari dari serangan hacker yang ingin merusak atau copas blog kita, maka diperlukan cara–cara khusus untuk mencegahnya, sebenarnya cara untuk menghindari nya sangat banyak tapi untuk saat ini yang saya pilih adalah script anti klik kanan,,
Jika masih kurang paham Klik Disini Untu melihat contohnya,,
Dibawah ini merupakan contoh-contoh scriptnya :
Script Anti Klik Kanan dengan tanda peringatan
1. Masuk Ke Alamat Blog Anda dulu
2. Buka Dasbor lalu Klik Tata Letak
3. Buka Elemen Halaman
4. Klik Tambah Gadged
5. Copy Paste Kode Berikut
6. Setelah itu klik HTML/Javascript
7. Lalu Copy Paste kode diatas
8. Klik Simpan
9. Dan Lihat Hasilnya….
Jika anda tidak ingin mengunakan tanda peringatan, ikutilah langkah – langkah dibawah ini
Login ke blogger dengan ID anda tentunya - Klik Tata Letak. - Klik tab Edit HTML.
1. Cari kode seperti ini : <body>
Ganti kode diatas dengan kode dibawah ini :
Klik tombol Simpan template.
Dan lihat hasilnya.
Jika masih kurang paham Klik Disini Untu melihat contohnya,,
Dibawah ini merupakan contoh-contoh scriptnya :
Script Anti Klik Kanan dengan tanda peringatan
1. Masuk Ke Alamat Blog Anda dulu
2. Buka Dasbor lalu Klik Tata Letak
3. Buka Elemen Halaman
4. Klik Tambah Gadged
5. Copy Paste Kode Berikut
<script> var message="Maaf,, Untuk Sementara Klik Kanan Di Situs Ini Tidak Diperbolehkan !!";
///////////////////////////////////
function clickIE4(){if (event.button==2){alert(message);return false;}} function clickNS4(e){if (document.layers||document.getElementById&&!document.all){if (e.which==2||e.which==3){alert(message);return false;}}} if (document.layers){document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS4;} else if (document.all&&!document.getElementById){document.onmousedown=clickIE4;} document.oncontextmenu=new Function("alert(message);return false")</script>
6. Setelah itu klik HTML/Javascript
7. Lalu Copy Paste kode diatas
8. Klik Simpan
9. Dan Lihat Hasilnya….
Jika anda tidak ingin mengunakan tanda peringatan, ikutilah langkah – langkah dibawah ini
Login ke blogger dengan ID anda tentunya - Klik Tata Letak. - Klik tab Edit HTML.
1. Cari kode seperti ini : <body>
Ganti kode diatas dengan kode dibawah ini :
<body onmousedown="return false" oncontextmenu="return false" onselectstart="return false">
Klik tombol Simpan template.
Dan lihat hasilnya.
Membuat Buku Tamu Buka Tutup Di Samping Kanan Blog
Posted by fardi"linkin
01.59, under | No comments
Seperti yang tertera dijudul, kali ini saya akan menjelaskan bagaimana cara membuat buku tamu yang berada disamping blog yang dapat dibuka tutup, seperti apa sich buku tamu itu, lebih jelasnya lihatlah disamping kanan blog saya coba anda klik maka akan keluar buku tamu nya? Sudah jelas sekarang..
Sebagai tambahan, ini tidak hanya untuk buku tamu saja, anda juga dapat menggantinya dengan yang lain seperti gambar,Profile anda atau lainnya yang anda ingin tampilkan,,
Ya udah, kayaknya udah jelas nieh…
Oke langsung aja ke proses pembuatannya..!!!
Langkah 1
Copy Paste Script Kode Dibawah Ini :
Lalu cari tulisan [Masukan Script Kode Buku Tamu Anda Disini] di script kode tadi.
Hapus tulisan itu Lalu Ganti dengan Script kode Buku Tamu anda
Langkah 2
1. Login di blogger dengan ID anda
2. Klik menu tata Letak
3. Klik Elemen Halaman
4. Klik Tambah Gadged
5. Klik HTML/JavaScript
6. Lalu Copy paste kodenya
7. Setelah itu klik Simpan
8. Dan Lihat Hasilnya
Semoga Sukses….!!!
Sebagai tambahan, ini tidak hanya untuk buku tamu saja, anda juga dapat menggantinya dengan yang lain seperti gambar,Profile anda atau lainnya yang anda ingin tampilkan,,
Ya udah, kayaknya udah jelas nieh…
Oke langsung aja ke proses pembuatannya..!!!
Langkah 1
Copy Paste Script Kode Dibawah Ini :
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfqHuhrJ4QWIDSX3s5tCj3A_ncMkQtLfirTOItu0ANUG-e4qSrlr3DFpP8mGA9xucoC-1ws0BMRXXiUEnYgjItjgQAttIV5xF4loKauxCvABFM7_dWsSSixEgmeON6GVWLtIw3R3rRgWp6/') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
[MASUKAN SCRIPT KODE BUKU TAMU ANDA DISINI]
<br/>
Mau punya buku tamu seperti ini?<br/>
Klik di
<a href="http://www.kikiyo.co.cc/2010/05/membuat-buku-tamu-buka-tutup-di-samping.html">
sini
</a>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
Lalu cari tulisan [Masukan Script Kode Buku Tamu Anda Disini] di script kode tadi.
Hapus tulisan itu Lalu Ganti dengan Script kode Buku Tamu anda
Langkah 2
1. Login di blogger dengan ID anda
2. Klik menu tata Letak
3. Klik Elemen Halaman
4. Klik Tambah Gadged
5. Klik HTML/JavaScript
6. Lalu Copy paste kodenya
7. Setelah itu klik Simpan
8. Dan Lihat Hasilnya
Semoga Sukses….!!!
Merubah Tampilan Link Di Blog
Posted by fardi"linkin
01.53, under | No comments
Coba anda arahkan cursor mouse anda pada judul di blog ini, maka secara langsung huruf pada judul tersebut berubah menjadi huruf kapital/huruf besar.
Apakah anda ingin membuat link anda seperti itu..? Sudah pasti anda ingin membuatnya kan, karena sebagai penggemar blogger pasti nya anda ingin melihat blog anda semenarik mungkin.
Ya udah langsung aja ke proses pembuatannya,.
1. Masuk ke Alamat blogger anda
2. Buka Dasbor lalu pilih Tata Letak
3. Selanjutnya buka halaman Edit HTML
4. Cari kode di bawah ini
5. Hapus script kode berwarna merah diatas ini
6. Lalu Ganti dengan script kode yang ini
7. Klik Simpan
8. Dan Lihat Hasilnya
Apakah anda ingin membuat link anda seperti itu..? Sudah pasti anda ingin membuatnya kan, karena sebagai penggemar blogger pasti nya anda ingin melihat blog anda semenarik mungkin.
Ya udah langsung aja ke proses pembuatannya,.
1. Masuk ke Alamat blogger anda
2. Buka Dasbor lalu pilih Tata Letak
3. Selanjutnya buka halaman Edit HTML
4. Cari kode di bawah ini
a:hover {
color:$titlecolor;
text-decoration:underline; }
5. Hapus script kode berwarna merah diatas ini
6. Lalu Ganti dengan script kode yang ini
text-transform:uppercase; }
7. Klik Simpan
8. Dan Lihat Hasilnya
Membuat Link Tanpa Harus Di Klik Langsung Terbuka
Posted by fardi"linkin
01.50, under | 1 comment
Bagi anda yang baru memulai karir didunia blogger atau senang dengan yang unik-unik untuk blog anda, maka jangan tinggalkan cara yang satu ini,,
Tapi saran saya jangan terlalu banyak memasang link seperti ini, soalnya cara seperti ini sangat merepotkan pengunjung blog kita.. karena jika cursor mouse kita sekali melintas saja di link tersebut maka akan langsung Berpindah ke alamat link tersebut,
Sudah paham dengan penjelasan diatas…
Jika belum arah kan saja cursor mouse anda ke Link di bawah ini…!!!
Dasar Internet Dan Jejaring Sosial
Dibawah ini adalah Script kode di atas
<a href="http://fardilinkin.blogspot.com/2011/03/menghilangkan-icon-obeng-dan-tang-di.html" onMouseover="window.location=this.href">Cara Menghilangkan Obeng Dan Tang Di Htmll</a>
Jika Anda Ingin membuatnya cara nya Sangat mudah koq… Tinggal Copy Paste aja script kode dibawah ini..?
<a href="Masukan_Alamat_Link_Anda_disini" onMouseover="window.location=this.href">Masukan_Judul_link_Anda_disini</a>
Ganti alamat URL link Dan Judul dengan versi anda sendiri,,
Selamat Mencoba!!! Semoga Berhasil…
Menghilangkan Icon Obeng dan Tang Di Blog
Posted by fardi"linkin
01.44, under | No comments
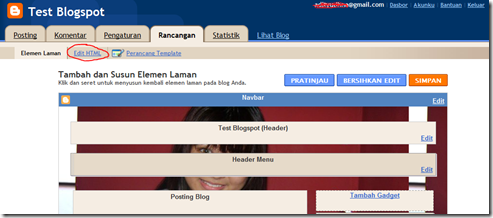
Apa masih ada yang kurang mengerti dengan judul diatas, begini lho teman-teman, jika kita sedang mengedit template dan melihat hasilnya maka pada sudut-sudut element akan terlihat icon bergambar obeng dan tang. Masih gak maksud juga….. ya udah liat aja contoh gambar dibawah :
Gambar yang ditunjukan oleh tanda berwarna merah tersebut di sebut juga dengan icon Quick Edit atau untuk mengedit secara cepat. Fungsinya jika kita ingin melakukan editing terhadap elemen tersebut tinggal klik saja icon nya dan kita bisa langsung mengeditnya. Sekarang sudah maksudkan… hee…3x
Caranya mudah koq ikuti aja langkah-langkah dibawah ini…?
1. Login ke blogger dengan ID anda tentunya.
2. Klik Tata Letak.
3. Klik tab Edit HTML.
4. Cari kode seperti ini : ]]></b:skin>
5. Copy paste kode Dibawah ini tepat di atas kode diatas tadi :
6. Klik tombol Simpan template.
7. Dan lihat hasilnya.
Gambar yang ditunjukan oleh tanda berwarna merah tersebut di sebut juga dengan icon Quick Edit atau untuk mengedit secara cepat. Fungsinya jika kita ingin melakukan editing terhadap elemen tersebut tinggal klik saja icon nya dan kita bisa langsung mengeditnya. Sekarang sudah maksudkan… hee…3x
Caranya mudah koq ikuti aja langkah-langkah dibawah ini…?
1. Login ke blogger dengan ID anda tentunya.
2. Klik Tata Letak.
3. Klik tab Edit HTML.
4. Cari kode seperti ini : ]]></b:skin>
5. Copy paste kode Dibawah ini tepat di atas kode diatas tadi :
.quickedit { display:none; }
7. Dan lihat hasilnya.
Cara Membuat daftar Isi
Posted by fardi"linkin
01.36, under | 1 comment
contohnya
Jawabannya Susah sekali…!!! Perlu waktu bertahun-tahun untuk membuatnya.. hee..hee
Gak Cuma bercanda,, cara nya mudah koq tinggal copy paste aja cara dibawah ini…
Ket :
Tulisan Warna Merah Ganti Dengan URL Tujuan Anda
Tulisan Warna Hitam Ganti Dengan Judul Link Anda
Daftar Isi Ini Di Buat Secara Manual Jadi Anda Harus Menambah Link Nya Sendiri
Semoga Berhasil………
- Membuat Link Berbentuk Tangga
- Download Icon Dan Button Unik Jejaring Sosial
- Membuat Menu Link Vertikal Di Blog
- Pasang Tv Di Blog Part II
- Pasang Multi Tv Di Blog
- Merubah Tampilan Dan Ukuran Font Di blog Secara Otomatis
- Pasang Script Anti Klik Kanan Di Blog
- Membuat Tampilan Link Berkedip Warna - Warni
- Cara Pasang Stripe Ad Seperti Tampilan Navgar
- Membuat Tab Buka Tutup Di Blog
- Merubah Tampilan Cursor Mouse
- Membuat Buku Tamu Buka Tutup Di Samping Kanan Blog
- Merubah Tampilan Link Di Blog
- Memasang Profile Twitter Kita Di Blog
- Membuat Link Tanpa harus Di klik langsung Terbuka
- Cara Mudah Membuat Gambar Animasi Di Blog
- Membuat Tulisan Terbalik
- Memasang Kotak Link Kecil Yang Melayang Di Blog
- Kode Kalkulator Pemrograman Dhelphi 7
- Contoh Sistem Pakar
- Pasang Aquarium Sekaligus Memberi Makan Ikan Di Blog
- Cara Setting Blog
- Menghilangkan Icon Obeng dan Tang Di Blog
- Cara Membuat Daftar Isi
- Membuat Contact Form
- Pasang Jam Di Sidebar
- Pasang Kalender Di Blog
- Membuat Link-Link Bergerak Di Blog
- Membuat Fhoto/Gambar Bergerak Marquee
- Menyembunyikan Navgar Di Blog
- Membuat Huruf berkedip
- Memasang Fasilitas Print Di Blog
- Membuat Efek Photo Semu/blur Pada Gambar
- Pasang Tanda Skrip Alert Di Blog
- Membuat Alamat Judul Blog Berjalan
- Membuat Gambar/Widged Berada di pojok Blog Kita
- Memperindah Tampilan Blogspot/Website
- Download lagu dan Program
- Template For Blog
- Merubah gambar menjadi bentuk animasi
- Membuat Teks Marquee
- Cara Convert lagu Mp3
- Tips dan Trik Computer
- Contoh Observasi
- Kode kalkulator Online
- Definisi Facebook
- Php
- Cara Instalasi windows
- Internet dan Jejaring Sosial
- Akutansi
- Daftar Website Di Google
- Kode Html kalender
Jawabannya Susah sekali…!!! Perlu waktu bertahun-tahun untuk membuatnya.. hee..hee
Gak Cuma bercanda,, cara nya mudah koq tinggal copy paste aja cara dibawah ini…
<div style="background: Black;overflow:auto;width:855px;height:200px; background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsqzaBD9NYxNnULfR9fukeClYHTI5-k7cyYOKL3H4Hus_wcUqxGujkNWr38cew1D35Qh9q0Wi4jWi8_-pyp-Gtg3yptfgIQPV4c3AoFdWihKgezYlQg6DylrLoSLnjCoR_ZY4I8FxVn0IL/); padding:10px;border:0px solid #eee">
<ul>
<li> <a href=" http://fardilinkin.blogspot.com/2011/03/membuat-arlet-message-box-pada-blog.html"> Membuat Arlet Message Box Pada Blog</a></li>
<br />
<li> <a href=" http://fardilinkin.blogspot.com/2011/03/pengertian-dan-coding-create-alter-drop.html"> Pengertian Dan Codiing Create Alter Drop</a></li>
<br />
<li> <a href="http://fardilinkin.blogspot.com/2011/03/tutorial-mengubah-kursor-bloger.html "> Tutorial Mengubah Kursor Pada Blog</a></li>
<br />
<li> <a href="http://fardilinkin.blogspot.com/2011/03/download-idm.html "> Download IDM</a></li>
Ket :
Tulisan Warna Merah Ganti Dengan URL Tujuan Anda
Tulisan Warna Hitam Ganti Dengan Judul Link Anda
Daftar Isi Ini Di Buat Secara Manual Jadi Anda Harus Menambah Link Nya Sendiri
Semoga Berhasil………
Rabu, 30 Maret 2011
text animasi berjalan untuk blog
Posted by fardi"linkin
08.50, under | 1 comment
Teks Animasi Berjalan adalah teks yang berjalan satu - satu sehingga menyusun sebuah rangkain kata....
Masih bingung seperti apa tulisan teks nya....
Klik disini untuk melihat contoh teks nya....
Tulisan....
"Welcome to my blog..... Thank's to visit...!
Jangan lupa? tinggalkan komentar anda..."
Terlihat berjalan satu persatu lalu membentuk sebuah kata..
Setelah melihat contoh nya... apakah anda tertarik untuk memasang di blog anda...
Langsung saja copy paste kode nya di bawah ini :
Copy Paste script kode di bawah ini :
<h1 id="fly">Welcome to my blog.....
Thank's to visit...!
Jangan lupa? tinggalkan komentar anda...</h1>
<script type="text/javascript">
//Flying Letters script- by Matthias (info@freejavascripts.f2s.com)
// Modified by Twey for efficiency and compatibility
//For this script and more, visit Dynamic Drive: http://www.dynamicdrive.com
//Configure message to display. Use "$" for linebreak
//By default, set to just grab the text from element with ID="fly"
message = document.getElementById("fly").innerHTML; // $ = taking a new line
distance = 50; // pixel(s)
speed = 200; // milliseconds
var txt="",
num=0,
num4=0,
flyofle="",
flyofwi="",
flyofto="",
fly=document.getElementById("fly");
function stfly() {
for(i=0;i != message.length;i++) {
if(message.charAt(i) != "$")
txt += "<span style='position:relative;visibility:hidden;' id='n"+i+"'>"+message.charAt(i)+"<\/span>";
else
txt += "<br>";
}
fly.innerHTML = txt;
txt = "";
flyofle = fly.offsetLeft;
flyofwi = fly.offsetWidth;
flyofto = fly.offsetTop;
fly2b();
}
function fly2b() {
if(num4 != message.length) {
if(message.charAt(num4) != "$") {
var then = document.getElementById("n" + num4);
then.style.left = flyofle - then.offsetLeft + flyofwi / 2;
then.style.top = flyofto - then.offsetTop + distance;
fly3(then.id, parseInt(then.style.left), parseInt(then.style.left) / 5, parseInt(then.style.top), parseInt(then.style.top) / 5);
}
num4++;
setTimeout("fly2b()", speed);
}
}
function fly3(target,lef2,num2,top2,num3) {
if((Math.floor(top2) != 0 && Math.floor(top2) != -1) || (Math.floor(lef2) != 0 && Math.floor(lef2) != -1)) {
if(lef2 >= 0)
lef2 -= num2;
else
lef2 += num2 * -1;
if(Math.floor(lef2) != -1) {
document.getElementById(target).style.visibility = "visible";
document.getElementById(target).style.left = Math.floor(lef2);
} else {
document.getElementById(target).style.visibility = "visible";
document.getElementById(target).style.left = Math.floor(lef2 + 1);
}
if(lef2 >= 0)
top2 -= num3
else
top2 += num3 * -1;
if(Math.floor(top2) != -1)
document.getElementById(target).style.top = Math.floor(top2);
else
document.getElementById(target).style.top = Math.floor(top2 + 1);
setTimeout("fly3('"+target+"',"+lef2+","+num2+","+top2+","+num3+")",50)
}
}
stfly()
</script>
text matrik untuk blog
Posted by fardi"linkin
08.45, under | No comments
Teks matrix merupakan teks yang bergerak dari atas kebawah seperti matrix...
Teks ini cocok bagi anda yang suka memperindah tampilan blog anda..
Langsung saja Klik Disini Untuk melihat Contoh Teks Matrix
Copy paste Script Kodenya Dibawah ini :
<style type="text/css">
.matrix { font-family:Lucida Console, Courier, Monotype; font-size:10pt; text-align:center; width:10px; padding:0px; margin:0px;}
</style>
<script type="text/javascript" language="JavaScript">
<!--
var rows=11;
var speed=50;
var reveal=2;
var effectalign="default"
/***********************************************
* Visit http://www.kikiyo.co.cc
***********************************************/
var w3c=document.getElementById && !window.opera;;
var ie45=document.all && !window.opera;
var ma_tab, matemp, ma_bod, ma_row, x, y, columns, ma_txt, ma_cho;
var m_coch=new Array();
var m_copo=new Array();
window.onload=function() {
if (!w3c && !ie45) return
var matrix=(w3c)?document.getElementById("matrix"):document.all["matrix"];
ma_txt=(w3c)?matrix.firstChild.nodeValue:matrix.innerHTML;
ma_txt=" "+ma_txt+" ";
columns=ma_txt.length;
if (w3c) {
while (matrix.childNodes.length) matrix.removeChild(matrix.childNodes[0]);
ma_tab=document.createElement("table");
ma_tab.setAttribute("border", 0);
ma_tab.setAttribute("align", effectalign);
//=-----Ganti background warna tampilan sesuai keinginan anda ---
ma_tab.style.backgroundColor="Black";
///-------------------------------------------------------------->
ma_bod=document.createElement("tbody");
for (x=0; x<rows; x++) {
ma_row=document.createElement("tr");
for (y=0; y<columns; y++) {
matemp=document.createElement("td");
matemp.setAttribute("id", "Mx"+x+"y"+y);
matemp.className="matrix";
matemp.appendChild(document.createTextNode(String.fromCharCode(160)));
ma_row.appendChild(matemp);
}
ma_bod.appendChild(ma_row);
}
ma_tab.appendChild(ma_bod);
matrix.appendChild(ma_tab);
} else {
ma_tab='<ta'+'ble align="'+effectalign+'" border="0" style="background-color:#000000">';
for (var x=0; x<rows; x++) {
ma_tab+='<t'+'r>';
for (var y=0; y<columns; y++) {
ma_tab+='<t'+'d class="matrix" id="Mx'+x+'y'+y+'"> </'+'td>';
}
ma_tab+='</'+'tr>';
}
ma_tab+='</'+'table>';
matrix.innerHTML=ma_tab;
}
ma_cho=ma_txt;
for (x=0; x<columns; x++) {
ma_cho+=String.fromCharCode(32+Math.floor(Math.random()*94));
m_copo[x]=0;
}
ma_bod=setInterval("mytricks()", speed);
}
function mytricks() {
x=0;
for (y=0; y<columns; y++) {
x=x+(m_copo[y]==100);
ma_row=m_copo[y]%100;
if (ma_row && m_copo[y]<100) {
if (ma_row<rows+1) {
if (w3c) {
matemp=document.getElementById("Mx"+(ma_row-1)+"y"+y);
matemp.firstChild.nodeValue=m_coch[y];
}
else {
matemp=document.all["Mx"+(ma_row-1)+"y"+y];
matemp.innerHTML=m_coch[y];
}
matemp.style.color="#66CCFF";
matemp.style.fontWeight="bold";
}
if (ma_row>1 && ma_row<rows+2) {
matemp=(w3c)?document.getElementById("Mx"+(ma_row-2)+"y"+y):document.all["Mx"+(ma_row-2)+"y"+y];
matemp.style.fontWeight="normal";
matemp.style.color="#00ff00";
}
if (ma_row>2) {
matemp=(w3c)?document.getElementById("Mx"+(ma_row-3)+"y"+y):document.all["Mx"+(ma_row-3)+"y"+y];
matemp.style.color="#009900";
}
if (ma_row<Math.floor(rows/2)+1) m_copo[y]++;
else if (ma_row==Math.floor(rows/2)+1 && m_coch[y]==ma_txt.charAt(y)) zoomer(y);
else if (ma_row<rows+2) m_copo[y]++;
else if (m_copo[y]<100) m_copo[y]=0;
}
else if (Math.random()>0.9 && m_copo[y]<100) {
m_coch[y]=ma_cho.charAt(Math.floor(Math.random()*ma_cho.length));
m_copo[y]++;
}
}
if (x==columns) clearInterval(ma_bod);
}
function zoomer(ycol) {
var mtmp, mtem, ytmp;
if (m_copo[ycol]==Math.floor(rows/2)+1) {
for (ytmp=0; ytmp<rows; ytmp++) {
if (w3c) {
mtmp=document.getElementById("Mx"+ytmp+"y"+ycol);
mtmp.firstChild.nodeValue=m_coch[ycol];
}
else {
mtmp=document.all["Mx"+ytmp+"y"+ycol];
mtmp.innerHTML=m_coch[ycol];
}
//=---------Ganti Font warna Anda di bawah ini------
mtmp.style.color="#99FFFF";
//--------------------------------------------------->
mtmp.style.fontWeight="bold";
}
if (Math.random()<reveal) {
mtmp=ma_cho.indexOf(ma_txt.charAt(ycol));
ma_cho=ma_cho.substring(0, mtmp)+ma_cho.substring(mtmp+1, ma_cho.length);
}
if (Math.random()<reveal-1) ma_cho=ma_cho.substring(0, ma_cho.length-1);
m_copo[ycol]+=199;
setTimeout("zoomer("+ycol+")", speed);
}
else if (m_copo[ycol]>200) {
if (w3c) {
mtmp=document.getElementById("Mx"+(m_copo[ycol]-201)+"y"+ycol);
mtem=document.getElementById("Mx"+(200+rows-m_copo[ycol]--)+"y"+ycol);
}
else {
mtmp=document.all["Mx"+(m_copo[ycol]-201)+"y"+ycol];
mtem=document.all["Mx"+(200+rows-m_copo[ycol]--)+"y"+ycol];
}
mtmp.style.fontWeight="normal";
mtem.style.fontWeight="normal";
setTimeout("zoomer("+ycol+")", speed);
}
else if (m_copo[ycol]==200) m_copo[ycol]=100+Math.floor(rows/2);
if (m_copo[ycol]>100 && m_copo[ycol]<200) {
if (w3c) {
mtmp=document.getElementById("Mx"+(m_copo[ycol]-101)+"y"+ycol);
mtmp.firstChild.nodeValue=String.fromCharCode(160);
mtem=document.getElementById("Mx"+(100+rows-m_copo[ycol]--)+"y"+ycol);
mtem.firstChild.nodeValue=String.fromCharCode(160);
}
else {
mtmp=document.all["Mx"+(m_copo[ycol]-101)+"y"+ycol];
mtmp.innerHTML=String.fromCharCode(160);
mtem=document.all["Mx"+(100+rows-m_copo[ycol]--)+"y"+ycol];
mtem.innerHTML=String.fromCharCode(160);
}
setTimeout("zoomer("+ycol+")", speed);
}
}
// -->
</script>
<div id="matrix">Welcome To My Blog</div>
Gnerator Meta Tag
Posted by fardi"linkin
08.37, under | No comments
Meta deskripsi dan kata kunci meta tag html adalah yang paling populer yang masih dianjurkan meskipun banyak argumen oleh beberapa ahli engine Search.
Hal pertama yang semua blogger harus dilakukan setelah membuat log adalah dengan mengoptimalkan nya template dengan mengirimkan untuk mencari mesin dan dengan menambahkan tag meta yang penting dalam template.
Untuk membuat pekerjaan Anda mudah saya telah membuat sebuah Meta Tag Generator Tool sederhana di bawah ini yang akan membantu Anda membuat tag penting dalam detik yang tidak memiliki pengetahuan SEO yang dibutuhkan sama sekali!
Ikuti tips untuk menulis blog terbaik deskripsi dan untuk memilih kata kunci yang paling relevan untuk blog Anda.
Generator Meta Tag
masuk url ini jika ingin membuat
http://www.kikiyo.co.cc/2010/08/generator-meta-tag.html
Description / Meta Description:
Jelaskan tentang blog Anda di maks 150 huruf. Alat Karakter Counter dapat membantu Anda, untuk meningkatkan pencarian anda di mesin pencari. Sebagai contoh saya memilih kata-kata berikut untuk mendeskripsikan blog saya :
Blogger Generator, trik blogger, tips blogger, SEO, widget blogger, trik css html
Anda dapat memilih format yang sama untuk menggambarkan blog Anda dengan kata-kata yang paling relevan.
Keyword / Meta Kata kunci:
Pilih kata yang menjelaskan topik inti dari blog Anda. Kata kunci tinggi lalu lintas bertarget kata-kata yang menetapkan konten blog Anda. Sebagian besar orang menggunakan lusinan kata kunci yang paling kompetitif tetapi melakukan hal ini adalah tidak perlu dan lebih lanjut efek listing mesin pencari Anda. Pilih kata kunci beberapa tapi cerdas yang dapat mencerminkan keseluruhan isi blog Anda. Alat kata kunci Google sangat dapat membantu Anda dalam memilih kata kunci yang tepat. Ujung terbaik adalah dengan menggunakan kata kunci yang sama seperti yang digunakan oleh pesaing Anda. Anda dapat menekan Ctrl + U untuk membuka berkas sumber dari pesaing Anda sementara Anda berada di blog-nya. Melalui sumber file Anda dengan mudah dapat melihat kata kunci apa dan deskripsi pesaing Anda gunakan.
Tulis maksimum tiga kata per kata kunci dan memisahkan setiap kata kunci dengan koma. Lihat kata kunci saya sebagai contoh,
Blogger Generator, trik blogger, tips blogger, SEO, widget blogger, trik css html
Author / Meta Author:
Ini bukan tag yang sangat penting tapi masih semua orang suka untuk melampirkan nama untuk website-nya jadi kenapa harus Anda tinggalkan! : Cukup tulis nama lengkap Anda atau nama blog /website anda dan menghindari menggunakan nama panggilan atau simbol khusus.
Jika Anda tidak ingin menambahkan nama Anda maka cukup biarkan kosong kosong pada tool di bawah ini.
Robots / Robot Meta:
Kadang-kadang Anda tidak ingin robot mesin pencari untuk menjelajah dan indeks blog Anda sehingga Anda dapat memberitahu robot yang tidak merangkak data blog menggunakan tag No mengikuti atau Tidak tag indeks. Dengan tag default blogger semua blog sebagai SEMUA
Jika Anda tidak ingin diganggu dengan tag ini maka cukup biarkan kosong pada tool di bawah ini.
Hal pertama yang semua blogger harus dilakukan setelah membuat log adalah dengan mengoptimalkan nya template dengan mengirimkan untuk mencari mesin dan dengan menambahkan tag meta yang penting dalam template.
Untuk membuat pekerjaan Anda mudah saya telah membuat sebuah Meta Tag Generator Tool sederhana di bawah ini yang akan membantu Anda membuat tag penting dalam detik yang tidak memiliki pengetahuan SEO yang dibutuhkan sama sekali!
Ikuti tips untuk menulis blog terbaik deskripsi dan untuk memilih kata kunci yang paling relevan untuk blog Anda.
Generator Meta Tag
masuk url ini jika ingin membuat
http://www.kikiyo.co.cc/2010/08/generator-meta-tag.html
Description / Meta Description:
Jelaskan tentang blog Anda di maks 150 huruf. Alat Karakter Counter dapat membantu Anda, untuk meningkatkan pencarian anda di mesin pencari. Sebagai contoh saya memilih kata-kata berikut untuk mendeskripsikan blog saya :
Blogger Generator, trik blogger, tips blogger, SEO, widget blogger, trik css html
Anda dapat memilih format yang sama untuk menggambarkan blog Anda dengan kata-kata yang paling relevan.
Keyword / Meta Kata kunci:
Pilih kata yang menjelaskan topik inti dari blog Anda. Kata kunci tinggi lalu lintas bertarget kata-kata yang menetapkan konten blog Anda. Sebagian besar orang menggunakan lusinan kata kunci yang paling kompetitif tetapi melakukan hal ini adalah tidak perlu dan lebih lanjut efek listing mesin pencari Anda. Pilih kata kunci beberapa tapi cerdas yang dapat mencerminkan keseluruhan isi blog Anda. Alat kata kunci Google sangat dapat membantu Anda dalam memilih kata kunci yang tepat. Ujung terbaik adalah dengan menggunakan kata kunci yang sama seperti yang digunakan oleh pesaing Anda. Anda dapat menekan Ctrl + U untuk membuka berkas sumber dari pesaing Anda sementara Anda berada di blog-nya. Melalui sumber file Anda dengan mudah dapat melihat kata kunci apa dan deskripsi pesaing Anda gunakan.
Tulis maksimum tiga kata per kata kunci dan memisahkan setiap kata kunci dengan koma. Lihat kata kunci saya sebagai contoh,
Blogger Generator, trik blogger, tips blogger, SEO, widget blogger, trik css html
Author / Meta Author:
Ini bukan tag yang sangat penting tapi masih semua orang suka untuk melampirkan nama untuk website-nya jadi kenapa harus Anda tinggalkan! : Cukup tulis nama lengkap Anda atau nama blog /website anda dan menghindari menggunakan nama panggilan atau simbol khusus.
Jika Anda tidak ingin menambahkan nama Anda maka cukup biarkan kosong kosong pada tool di bawah ini.
Robots / Robot Meta:
Kadang-kadang Anda tidak ingin robot mesin pencari untuk menjelajah dan indeks blog Anda sehingga Anda dapat memberitahu robot yang tidak merangkak data blog menggunakan tag No mengikuti atau Tidak tag indeks. Dengan tag default blogger semua blog sebagai SEMUA
Jika Anda tidak ingin diganggu dengan tag ini maka cukup biarkan kosong pada tool di bawah ini.
Selasa, 29 Maret 2011
membuat arlet message box pada blog
Posted by fardi"linkin
20.39, under | No comments
Message box merupakan aksi pesan sebuah peringatan yang di lakukan ketika kita melakukan aksi tertentu di dalam sebuah blog atau website (itu pengertian dari saya sendiri  , jadi jangan diikutin banget ya
, jadi jangan diikutin banget ya  ). aksi yang di maksud bisa berupa brbagai macam hal seperti di antaranya onLoad (ketika pengunjung me load halaman), onClick (ketika pengunjung mengklik sesuatu), onChange (ketika user merubah sesuatu pada sebuah inputan).
). aksi yang di maksud bisa berupa brbagai macam hal seperti di antaranya onLoad (ketika pengunjung me load halaman), onClick (ketika pengunjung mengklik sesuatu), onChange (ketika user merubah sesuatu pada sebuah inputan).
Disini saya akan mempraktekan di blog tester saya di blogspot, karena di blogspot kita lebih leluasa untuk memasukan script-script yang bagus  .
.
Ok, yang pertama harus anda lakukan tentu saja login ke blog, atau klo mau coba di website tinggal otak atik script sourcenya aja.
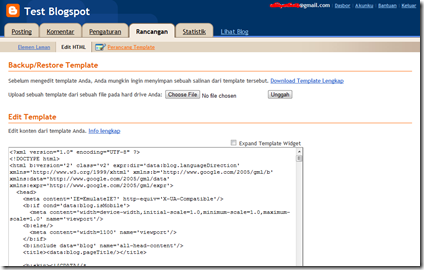
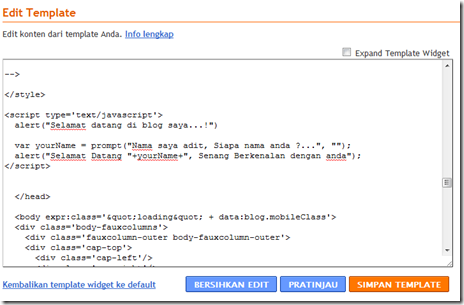
setelah itu masuk ke menu “Rancangan” lalu pilih menu “edit HTML”
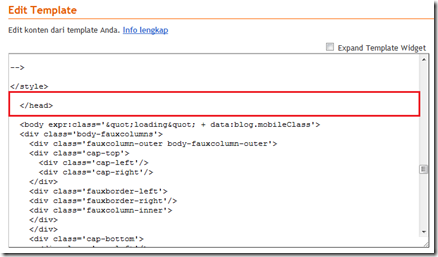
Setelah masuk “edit HTML” di bagian “Edit Template” anda akan menemukan script yang anda gunakan di blog anda, jangan dibikin pusing dulu jika melihat script itu, anda cukup mencari bagian tag </head> aja.
di bagian atas (sebelum) tag </head> itulah kita akan taruh scriptnya nanti
setelah ketemu, yuk kita pelajari sedikit script javascript yang akan di gunakan untuk membuat alert.
<script type=’text/javascript’>
//aksi script
</script>
script di atas adalah script awal untuk menginisialisasikan script yang akan kita gunakan adalah tipe script javascript. Script di awali dan di akhiri dengan <script>…</script>. Nantinya kita bisa melakukan aksi script javascript di dalam script ini. sekarang kita tambahkan alert sederhana di bagian aksi script tersebut, maka jadi akan seperti ini :
<script type=’text/javascript’>
alert(“Selamat datang di blog saya…!”) </script>
script tersebut akan menampilkan alert dengan tulisan “Selamat Datang di blog saya” seperti ini :
setelah itu kita tambahkan lagi sedikit script untuk alert inputan field, seperti nama, dsb.
<script type=’text/javascript’>
alert(”Selamat datang di blog saya…!”);var yourName = prompt(”Nama saya fardi, Siapa nama anda “, “”); </script>
ok di dalam script tersebut kita buat variable “yourName” untuk menampung inputan nama user, di mana variable tersebut dapat kita gunakan suatu saat. script ini akan menampilkan tambahan alert ketika user mengklik ok di alert yang pertama seperti ini.
setelah itu kita gunakan variable “yourName” dari inputan user untuk kita panggil namanya, agar blog atau website kita lebih keliahatan interaktif 
<script type=’text/javascript’>
alert(“Selamat datang di blog saya…!”)var yourName = prompt(”Nama saya adit, Siapa nama anda ?…”, “”);
alert(”Selamat Datang “+yourName+”, Senang Berkenalan dengan anda”); </script>
nah, disini kita tampilkan alert lagi seperti alert yang pertama, dimana alert ini menggunakan variable “yourName” yang telah ada sebelumnya. Hasilnya akan seperti ini :
nama user yang telah diinputkan sebelumnya kita panggil dengan variable yang sudah ada. hasil akhir script akan seperti ini :
setelah selesai simpan tembplate, dan cobalah…  , saya sarankan jika mencoba tidak copy & paste begitu saja scriptnya dari blog ini, karena tanda kutip (“) di blog ini dengan script berbeda, anda bisa ketik ulang script tersebut, atau copy & paste script tersebut dan ubah tanda kutip (“).
, saya sarankan jika mencoba tidak copy & paste begitu saja scriptnya dari blog ini, karena tanda kutip (“) di blog ini dengan script berbeda, anda bisa ketik ulang script tersebut, atau copy & paste script tersebut dan ubah tanda kutip (“).
**** Jangan Lupa Commentnya By Fardi ****