Message box merupakan aksi pesan sebuah peringatan yang di lakukan ketika kita melakukan aksi tertentu di dalam sebuah blog atau website (itu pengertian dari saya sendiri  , jadi jangan diikutin banget ya
, jadi jangan diikutin banget ya  ). aksi yang di maksud bisa berupa brbagai macam hal seperti di antaranya onLoad (ketika pengunjung me load halaman), onClick (ketika pengunjung mengklik sesuatu), onChange (ketika user merubah sesuatu pada sebuah inputan).
). aksi yang di maksud bisa berupa brbagai macam hal seperti di antaranya onLoad (ketika pengunjung me load halaman), onClick (ketika pengunjung mengklik sesuatu), onChange (ketika user merubah sesuatu pada sebuah inputan).
Disini saya akan mempraktekan di blog tester saya di blogspot, karena di blogspot kita lebih leluasa untuk memasukan script-script yang bagus  .
.
Ok, yang pertama harus anda lakukan tentu saja login ke blog, atau klo mau coba di website tinggal otak atik script sourcenya aja.
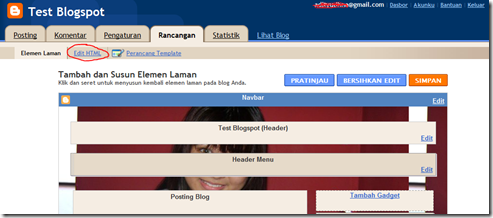
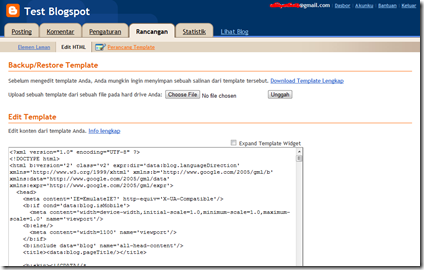
setelah itu masuk ke menu “Rancangan” lalu pilih menu “edit HTML”
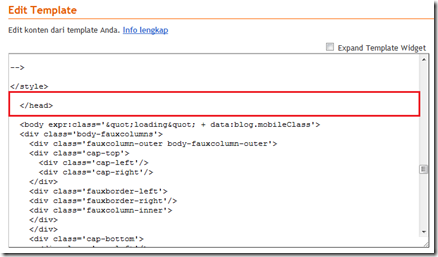
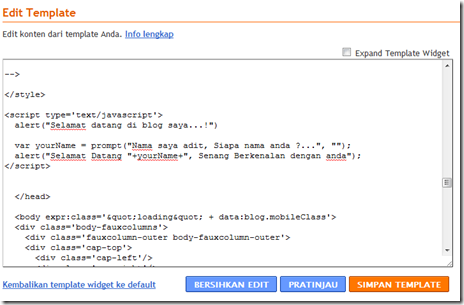
Setelah masuk “edit HTML” di bagian “Edit Template” anda akan menemukan script yang anda gunakan di blog anda, jangan dibikin pusing dulu jika melihat script itu, anda cukup mencari bagian tag </head> aja.
di bagian atas (sebelum) tag </head> itulah kita akan taruh scriptnya nanti
setelah ketemu, yuk kita pelajari sedikit script javascript yang akan di gunakan untuk membuat alert.
<script type=’text/javascript’>
//aksi script
</script>
script di atas adalah script awal untuk menginisialisasikan script yang akan kita gunakan adalah tipe script javascript. Script di awali dan di akhiri dengan <script>…</script>. Nantinya kita bisa melakukan aksi script javascript di dalam script ini. sekarang kita tambahkan alert sederhana di bagian aksi script tersebut, maka jadi akan seperti ini :
<script type=’text/javascript’>
alert(“Selamat datang di blog saya…!”) </script>
script tersebut akan menampilkan alert dengan tulisan “Selamat Datang di blog saya” seperti ini :
setelah itu kita tambahkan lagi sedikit script untuk alert inputan field, seperti nama, dsb.
<script type=’text/javascript’>
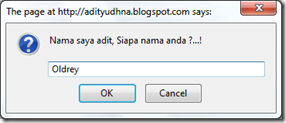
alert(”Selamat datang di blog saya…!”);var yourName = prompt(”Nama saya fardi, Siapa nama anda “, “”); </script>
ok di dalam script tersebut kita buat variable “yourName” untuk menampung inputan nama user, di mana variable tersebut dapat kita gunakan suatu saat. script ini akan menampilkan tambahan alert ketika user mengklik ok di alert yang pertama seperti ini.
setelah itu kita gunakan variable “yourName” dari inputan user untuk kita panggil namanya, agar blog atau website kita lebih keliahatan interaktif 
<script type=’text/javascript’>
alert(“Selamat datang di blog saya…!”)var yourName = prompt(”Nama saya adit, Siapa nama anda ?…”, “”);
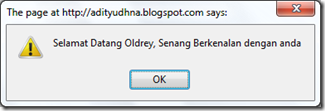
alert(”Selamat Datang “+yourName+”, Senang Berkenalan dengan anda”); </script>
nah, disini kita tampilkan alert lagi seperti alert yang pertama, dimana alert ini menggunakan variable “yourName” yang telah ada sebelumnya. Hasilnya akan seperti ini :
nama user yang telah diinputkan sebelumnya kita panggil dengan variable yang sudah ada. hasil akhir script akan seperti ini :
setelah selesai simpan tembplate, dan cobalah…  , saya sarankan jika mencoba tidak copy & paste begitu saja scriptnya dari blog ini, karena tanda kutip (“) di blog ini dengan script berbeda, anda bisa ketik ulang script tersebut, atau copy & paste script tersebut dan ubah tanda kutip (“).
, saya sarankan jika mencoba tidak copy & paste begitu saja scriptnya dari blog ini, karena tanda kutip (“) di blog ini dengan script berbeda, anda bisa ketik ulang script tersebut, atau copy & paste script tersebut dan ubah tanda kutip (“).











0 komentar:
Posting Komentar